Umbraco 14 is about to release, by the time you’re reading this it’s probably already been released.
So now’s the perfect time to go over some of the changes that’ll be introduced in the new version, so you can determine how this is going to affect your work as a developer, or the degree of upcoming maintenance you can expect to see as a client. Perhaps you’ve actually never used Umbraco before and are just looking into whether or not it’s a CMS you could use. Either way this blog will highlight some of the upcoming features in Umbraco 14.
1. AngularJS
Let’s start off with the biggest and most impactful change coming in Umbraco 14. To the joy of many, and the disappointment of some, AngularJS is being removed from the backoffice in Umbraco 14. When just making a simple website using Umbraco you likely won’t have encountered the AngularJS in the backoffice much in the first place, but if you wanted to expend the backoffice there was no avoiding it, which could be challenging to developers who weren’t proficient in the language (like me).
The standard for the backoffice will instead become TypeScript, which is a superset of Javascript, but you won’t be limited to it. If there’s another frontend framework you’re more proficient at you can use your own, as long as you can make Web Components with the framework.
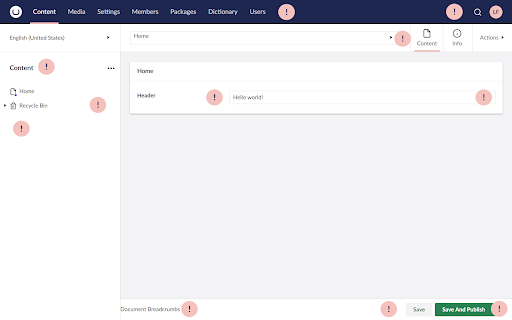
It’s going to take time and effort to adjust all packages to work with the new backoffice, but on the upside the backoffice is now more flexible than ever. For example, all spots marked with an (!) below are considered a separate extension, and they support individual programmatic conditions. This means you can very easily turn one of the extensions on or off, without needing to hack it out of the framework somehow.

How might this affect you as a developer?
Switching to another backoffice language is going to take time and effort, especially if you’ve created or are using a lot of packages which extend the backoffice. These packages will have to be updated to the new setup. You can use your own frontend framework, but considering it’s Umbraco’s new standard you’d benefit from getting the hang of TypeScript, Lit and Vite. Luckily, Umbraco has prepared and has already updated their documentation and tutorials on how to create extensions using TypeScript.
Several UI components have been made available through Umbraco UI and are ready for you to use in your new packages. With the use of these components and Storybook it’s much easier to make your custom packages blend seamlessly into the existing Umbraco backoffice.
Sidenote: The training ‘Extending the backoffice’ is not using Umbraco 14 yet, if you’re considering taking the course I’d wait for it to be updated so that you learn how to extend the backoffice the updated way.
How might this affect you as a client?
When you request custom changes for your website which might include extending the backoffice, it could be that the turnaround time is a bit higher than usual, considering the developers will need to get the hang of a new coding language and adjust their existing code accordingly.
If your website is already using custom packages which extend the backoffice, time will need to be invested to update these.
2. Management API
A Management API has been added to Umbraco 14, which adds headless management capabilities to the framework. For example, you can make calls to the Management API to create Umbraco entities such as Users or Documents. In theory, you could write your own, entirely custom, backoffice.
The API specifications are available through Swagger on {yourdomain}/umbraco/swagger on non-production environments. Documentation for the new API can be found here. There’s also documentation available on how to authorize yourself to make calls to the new Management API through Postman here.
Considering this is an entirely new functionality, this change doesn’t affect you as either a developer or as a client. Nothing needs to be removed or updated, it just offers additional capabilities for future development.
3. Breaking changes
3.1 Json
Umbraco has changed its Json version from Newtonsoft.Json to System.Text.Json. This is a positive change, considering it’s more strict and therefore offers increased security and reliability, but this also means some of your current implementations might break if you were depending on the less strict nature of Newtonsoft.Json.
How might this affect you as a developer?
You will need to check your code for Json usages and either extend Newtonsoft.Json yourself, or preferably adjust your code to work with the new System.Text.Json
How might this affect you as a client?
For new feature requests it shouldn’t make a difference, but it might cost the developers a bit of time to go through the code and make sure none of the currently implemented code is broken.
3.2 Property editors
Several property editors have been removed from the backoffice, such as Nested Content, the Grid Layout and the ability to insert macros. No actual functionality is being dropped though, everything these property editors did can be accomplished by using other property editors such as the Block List.
How might this affect you as a developer?
If you’re still using the old property editors you’ll need to replace them with different ones. This shouldn’t be too complicated though, a Nested Content editor can be replaced by a Block List fairly easily.
How might this affect you as a client?
The developers working on your website may need some time to check if they’re using any of the deprecated property editors and replace them. It doesn’t affect new feature requests.
3.3 XPath
XPath is being removed from the property editors. XPath was used to traverse the content tree, allowing you to make sure only documents in [x] folder could be chosen in a Multinode Treepicker. Again, no actual functionality is lost, because Dynamic Root had already been implemented in Umbraco 13 which offers the same abilities.
How might this affect you as a developer?
You’ll need to go over your Multinode Treepickers to check if you’re using Xpath anywhere and change those editors to use Dynamic Root instead.
How might this affect you as a client?
Same as the previous changes it won’t affect upcoming feature requests, but developers working on your website might need some time to go over all existing content and adjust it where necessary.
4. What now?
So, now that we’ve gone over the most important changes coming in Umbraco 14, what to do next?
Upgrading as soon as possible is advised of course, but do keep in mind that major version updates take time and effort, both from developers to carry out the upgrade, and from the client to extensively test if everything still works as expected.
Considering the biggest change is AngularJS being removed, this upgrade will be most time-intensive for websites which have done a lot of extending the backoffice. If you know your site is one of those, I’d advice installing the package locally as soon as possible (either the released version or the release candidate, depending on when the upgrade actually releases) and start upgrading your packages.