Angular komt out of the box met twee sets van tools voor geautomatiseerd testen.
Standaard maakt Angular gebruik van Jasmine en Karma voor unit tests. Voor end to end tests wordt standaard Protractor geconfigureerd. Daar hoef je verder niets voor te doen. Zowel Jasmine en Karma als Protractor doen wat ze moeten doen. Maar zijn er ook alternatieven? En zijn die beter of slechter?
Unit testing: Jest
Voor unit testing op de frontend heb je nogal wat keuze uit frameworks. In een vorige project bij een klant heb ik al goede ervaringen opgedaan met Jest. En ook bij de AngularConnect-conferentie hoorde ik er goede verhalen over. Om Jest in je Angular-project te gebruiken moet je het één en ander configureren. Tot nu toe weerhield me dat ervan om het voor nieuwe projecten in te zetten. Maar ik ben er eens goed voor gaan zitten, en het configureren van Jest blijkt al met al nogal mee te vallen. Een beschrijving van de stappen heb ik beschreven op mijn github.
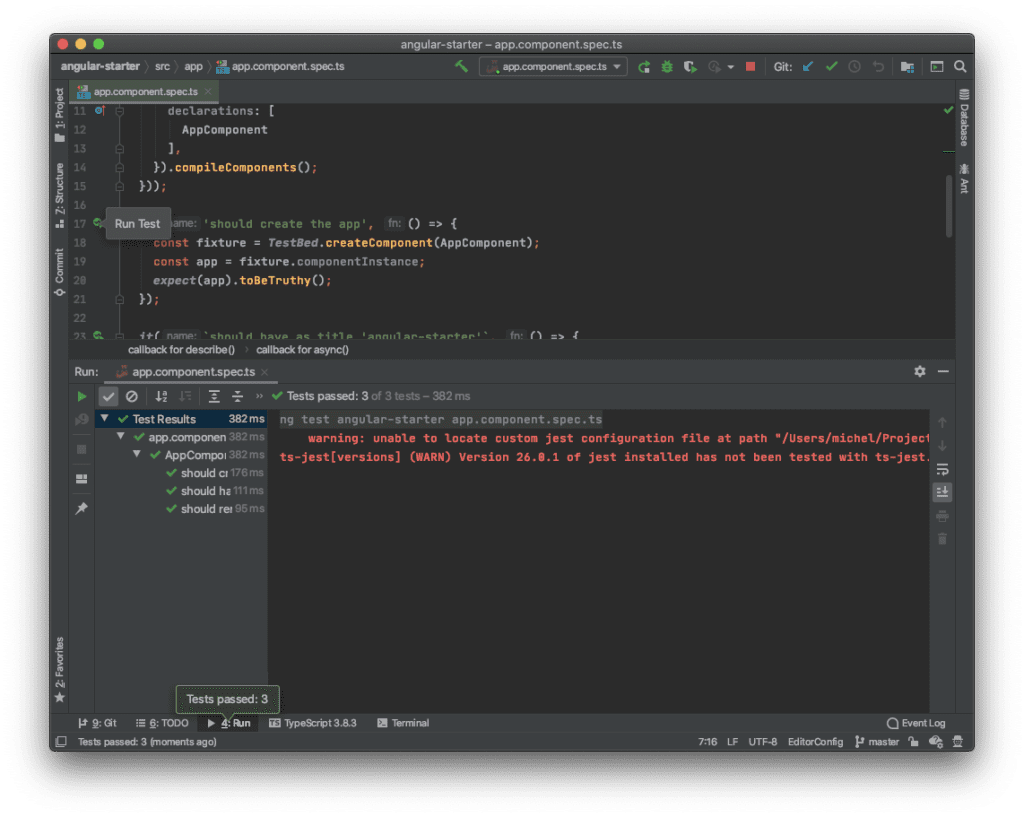
Wat zijn mijn ervaringen met Jest? Om te beginnen: Jest is snel! En dat is prettig, want unit tests wil je vaak kunnen draaien. Wat misschien nog wel beter is: Jest integreert naadloos in WebStorm of IntelliJ. Je krijgt alle testresultaten overzichtelijk in je IDE te zien. En als je een enkele test nog eens opnieuw wilt draaien, kun je dat doen vanuit de kantlijn van je spec-file (zie afbeelding).

Jest gebruikt bijna volledig dezelfde syntax als Jasmine. Dus als je de syntax van Jasmine kent, kun je zo met Jest aan de slag. Alleen de syntax voor spy objects is iets anders, maar dat staat duidelijk uitgelegd in de documentatie van Jest.
End to end testing: Cypress
Voor end to end testing heb ik tot nog toe vooral gebruik gemaakt van protractor. Protractor werkt, maar eerlijk gezegd ben ik er niet heel erg gelukkig mee. Ik loop regelmatig tegen plotseling ontstane versieverschillen met de webdrivermanager aan (als je niet weet wat dat is: dat wil je ook eigenlijk helemaal niet hoeven weten) en ook in het schrijven en onderhouden van tests loop ik regelmatig tegen dingen aan die net niet lekker werken.
Cypress heeft de zaken heel anders aangepakt dan Protractor. Om te beginnen draait het bijvoorbeeld al niet op Selenium (en dat is een voordeel!). En ook Cypress is snel! En als je mij niet gelooft, hoor het dan ook eens van een ander (okee, die is ook niet helemaal objectief, maar toch). Een nadeel van Cypress was dat het alleen op Chromium draaide, maar ook daar is verandering in gekomen.
Ook de stappen voor het installeren van Cypress in je Angular project heb ik beschreven op mijn github. Als je de stappen volgt dan is Cypress volledig geïntegreerd in je Angular-project. Als je ng e2e typt dan wordt Cypress in een apart venster geopend, en kun je interactief al je tests draaien. Wil je de tests headless op een build server draaien, dan is dat ook geen probleem, want dat kan ook. In het laatste geval maakt Cypress van elke gefaalde test een filmpje en een screenshot van elke gefaalde test (zie video). Mijn eerste ervaringen met Cypress zijn erg positief. Alles draait erg soepel en snel, de tooling werkt heel fijn en het schrijven van tests lijkt redelijk eenvoudig.